Top 15 Magical Select Form HTML Plugins

Sky Forms Pro is set of beautiful contact form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Ajax PoweredAllows you to easily and unobtrusively upgrade HTML forms to use AJAX instead of regular sumbit.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled. Semantic HTML markup and standards compliant CSS.Lifetime SupportTo get support please send me an email through the ajax contact form extended download on my profile page.jQuery Form Plugin by jQuery Foundation
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

jStyle Lite is a lightweight form styling tool built on the jQuery framework. In addition, it requires absolutely no extrHTML markup!
Since the advent CSS , styling web forms has not only been a hassle, but for some form elements, styling was simply impossible. jStyle Lite dynamically replaces form elements with other HTML that is easy style with CSS , while at the same time maintaining the functionality of web form. Drop Downs (<select>)
Multi Selects (<select multiple=”multiple”>)
You can check/uncheck, select/deselect, and disable/enable elements on the fly!
4. FormPresto

Form-Presto is a Php / Xml / jQuery script that that helps in generating great looking HTML forms instantly.xml files, upload, and the form is ready to go. FORM PRESTO is Html5/Html 1.HTML 5 / XHTML Strict validated
FORM FEATURES
Multiple form instances in one page
Manages title, subtitle, description of form
You can add as many field as you need even the more complicated form becomes easy
Manage all field types textbox, textarea, select, checkbox, radio, divider, contentbox, googlemap, fileupload, button (.jpg images can also be loaded as form fields)
Inline jQuery validation , no page refresh, form submits only if validations rules are fulfilled. Direct loading of jpg images as the same as normal form-fields
Support file upload with filetype and maxsize validation, with option to decide i attach or link the uploaded file (1 upload for each form, but in the next release there will be multiple uploads)
FORM LAYOUT
Template based, revolutionize the entire look of form by simply setting 10/15 . Liquid or pixel based width of each field, with multicolumn auto positioning when fields <100% or < of the form pixel width.
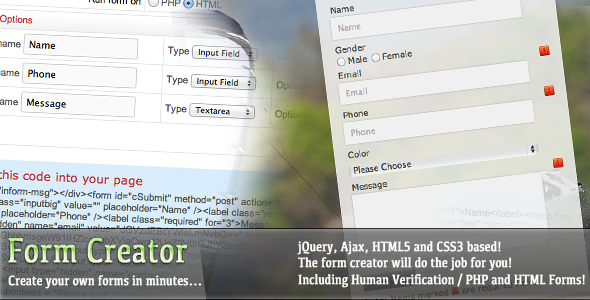
5. Form Creator

Sick of building your forms for your website, get the online form creator and you will create forms in minutes. HTML5 CSS3 valid forms for your website, create the form with the Form Creator and copy the provided code into your site. Integrated human verification system if you wish so and you can create form for HTML PHP files!
Create select, radio, input textarea fields
Individual Email Address for each form
Individual Thank You message for each form
HTML PHP forms

Beautiful select boxes
We’re using Select2 format and display your select boxes. Specify the barebones of a field, and thscript will generate all the appropriate HTML tags and such. HTML in your emails
HTML is valid for the emails that you receive in your inbox, generated from this script. Select box
Automatically require certafields before allowing form to be submitted. Denies repeated form submissions
Have a select box that emails a certain email address when a user selects a field.Please contact us with any questions you may have via the HTML5 contact form on our author profile page. * Fix: Description wasn't showing select box (thanks arego!)

NEED FORM CREATING , NO PROBLEM , FOR A SMALL $15.00 (IF YOU ARE IN UK ) FEE WE CAN CREATE YOUR UNIQUE FORM . Create any type online form. Send mails in html format.New feature: Added SELECTMULTI field (Multiple select selector).

Basic Form/Guest Post and/login required option http://poster.net/simple-form/
Advanced Form with multiple fields http://poster.net/custom-post-type-form/
Custom Post a job form http://poster.net/post-a-job-form/
Custom contact form with Recaptcha support.net/contact-form-2/
Open a Ticket form http://poster.net/open-a-ticket-form/
Sign In Form http://poster.net/sign-in-form/
Sign Up Form http://poster.net/sign-up-form/
WP FrontEnd Form (WPF) is Wordpress Plugin, use create a form HTML at Front-End shortcode support.Can use to create Blog posting form.Can use create News posting form.Can use create contact form with different fields support.Can use to create a Job posting form.Can use create Portfolio posting form with multiple Upload fields.Select Field control.Withdrawal form
Sign In form
[V3] Sign Up form.Profile updating form.Copy wp-frontend-form folder to wp-content/plugins.Go to Plugins/Installed plugin, find WP FrontEnd Form click active.Go to WP FrontEnd Form
net/wp-frontend-form-multi-purpose-posting-form/ Or send the question at http://codecanyon.WP FrontEnd Form ContactForm Plugin – Screenshots
- WP FrontEnd Form's extra plugin, use to build ContactForm email notification support
html#fluidGridSystem
[New] Adding Sign Form use Shortcode.[New] Adding Sign Un Form use Shortcode.

No flash, silverlight or other plugins only JavaScript and Html.Form Integration File rename
Form Integration File rename
Advanced Form IntegratiEasy Form Integration
Multi file select html5 browsers
Fix some flash issue select remove add upload file sequnce action
Multi file select on IE

Optionally: you can add map container that will display an interactive map with HTML form creator drag and drop location finding capabilities and form that will be populated with the complete address details including the latitude longitude coordinates.html
Just keep typing until you see the desired location and then select it from the list. The remaining details will be completed for you and if you include additional form elements or a map container they will be filled in with the appropriate content.html
If you click button site should first ask for your permission locate you (if you haven’t already approved it) and then site will automatically attempt to find your location, as close as possible map it and fill in the form.formMapper() will run, form address elements will be filled in, and map will be shown.html
By conguring form slightly you can handle multiple results.html
html
addition to being able to fill in form by entering an address, you could search for location of a Point of Interest (POI).html
html
html
html
Demo Contact Form
html
There is the usual form on the left that searches for location and fills in input items and has a smaller map included.Then there is the demo contact form on the right with map that displays location of the restaurant (as shown below.formMapper() plugin but is not attached to any form (since you wouldn’t want to change display of where you can be found.formMapper element on page is found in the form template HTML itself.This particular use of the formMapper() plugin does not update map and does not have list form inputs for the various address components. However, if you fill out form and click submit (it will not send email in the demo) it will just display email content for you to view.By adding a list of jQuery form reset hidden fields that each have address component names form will have the various address items inserted without being visible to the end user and will be able to be sent along with the other (visible) form elements.details (The container that should be populated with form data)
html#MapOptions
html#place_search_requests
In addition to simplifing your form’s address input for your site’s visitors there are so many uses for this plugin.

Easy-to-use HTML form builder script that provides simple and flexible way to create HTML form forms and also validate different types of fields, using embedded Data Validator. You can easily add text fields, radio buttons, check boxes, single select boxes, text areas, buttons and many other form elements. Form checks text fields to be correct emails, URLs, float numbers, passwords and many more. Besides you can send form result as a letter to any email. Form is protected against the cross site scripting attacks.Allows to create form with text, radio button, checkbox, single select, textarea, button and HTML submit button image fields.Checks value of single select to be in any optional set of values.

Online Form Builder with Live Preview
Added Regular Expression validation form fields, you can have any kind if custom validation using simple regular expression
Form fields are re-sizable now, re-size width of any form field using the re-size handler at the right side end of the form field.Now generates AJAX version of the forms! Just copy the generated AJAX HTML source to any existing webpage/CMS
FIle Upload functionality – if you select the email options, Uploaded files will be attached to email sent to you
Build any type of nested forms HTML quickly without writing a single line of code.Online Form Builder let’s you create amazing forms visually in just a few minutes
Forms built with the Online Form Builder will have both client side server side validations.Option to save the submitted form data MySQL database server.If you select Save MySQL DB option, a ajax contact form extended PHP script will be generated which will create the Database Table store the submitted form information.Preview Mode lets you look at form before you download it.Installation is very easy and requires minimal effort and knowledge both for the form builder online application and even the forms generated with it!

Themes/ColSchemes are applied accordingly to form input elements, error messages, confirmation messages, help text and submit button! So no need style every element, save time simple using presets (which can also be modified!) Take a minute and to check out live demo preview the web color schemes on a dark or light theme.Form elements include:
Dropdown Select
Text Paragraph (allows HTML)
That’s right!, all form submission you’ll receive are submitted by humans and not robots! This is done without using Captha which is proved to annoy most users!
There is no loading time once page is open, if you click something you get it instantly…in other words, no fancy animated loading icons to frustrate you during your form setup.Well, with 25 themes to choose from it should be hard to not to find something to not fit your theme…But just in case we’ve added visual editor that allows you change individual form elements change the same element group as a whole by using the following settings:
Form entry storage and export
All form entries are stored and can be retrieved from admin panel.Send professional custom confirmation mails to your clients upon completing a form.Add more then on form on a single page example one (or more) in page content, one (or more) in footer and one (or more) in the sidebar.Creating template is easy, simply create form and use the duplicate form function!

A jQuery form generator creating unlimited slide-out or static contact tabs containing AJAX powered customised forms. Plugin includes 12 different form elements and client-side validation. Add multiple tabs, each with its own custom form or use the built-in default standard contact form. All form HTML styling generated by the plugin.Available Form Elements
Select lists
URL field for including URL page where form was submitted
Create custom forms with 12 different form elements
Submit form via AJAX
Includes validation options for HTML textarea form
Control order tabs & select default tab on page load.Default contact form very easy to use – just add a single div tag to your web page & initialize the plugin!
Multiple examples including configurable demo form samples.

create quick and easy form which you can insert into any website, simply by including a small JavaScript snippet. You can chose simple text, long text, (multi-)select, radio, (multi-)checkbox, spinner, slider, captcha and rating star questions. Moreover, the system has a range of analysis capabilities: making a new form public, the system will show you pie charts for single-selection
VisitForm Management
Select from 14 field types (simple text, select, ratio, checkbox, sliders and much more)
You are able to create an unlimited number of form templates which you can reuse (comes with a beautiful pre-defined template so you
the respective site’s HTML template
ClientEngage Visitor Voice was built with internationalisation in mind: currently, you can select from British and American English as well as German.